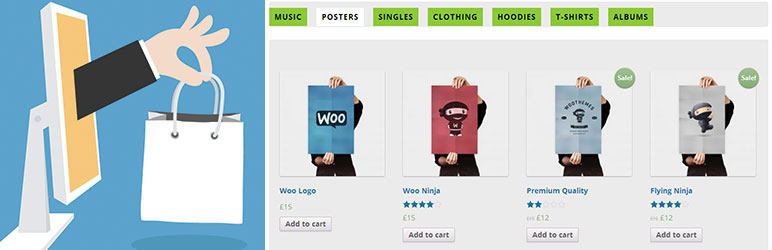
WooCommerce Tabbed Category Wise Product Listing Now in WP Plugin Repository
That is great news!
It has been almost 2 years since we released the WooCommerce Tabbed Category Wise Product Listing plugin. WooCommerce got a few major revisions in the meantime but the plugin did not get updated – which made the plugin unusable with latest WordPress WooCommerce. Our sincere apologies for not being able to release an update earlier. But better late than never! This time around we not only updated the plugin but also published it through the WordPress plugin repository.

What Happened?
The latest versions of Woo Commerce changed few of the hooks and that affected the shortcode too. So some of the plugin users complained that our WooCommerce Tabbed Category Wise Product Listing plugin is not working with the latest version of WooCommerce. We took it seriously and updated the plugin to make it compatible with the latest version of WooCommerce. Also we made some few upgrades and shaped the plugin to work with any WordPress theme with a minimum of css modifications.
What Did We Do?
1. Plugin is now fully compatible with latest version of WordPress WooCommerce (2.x.x).
2. Changed the WooCommerce hook to product_category to list products.
3. Renamed all the functions and method calls to match WordPress’ naming conventions.
4. Plugin now uses inherited css from active theme. So it is much compatible with most of the WooCommerce themes out of the box.
5. Removed unnecessary dependencies for remote javaScript and css calls.
So, without further ado Download the WooCommerce Tabbed Category Wise Product Listing from WP Plugin Repository.



Leave a Reply